С небольшим отставанием от конкурента Яндекс вводит новый фактор ранжирования - мобилопригодность. Надо же такое слово выдумать. Счет 1:1 спустя год.
Яндекс 02.02.16 анонсировал запуск нового алгоритма под названием Владивосток, который в ранжировании ответов для мобильного поиска учитывает мобилопригодность веб-страниц. Очень ожидаемо, особенно учитывая что Google уже давно использует это.Команда Яндекса уточняет, что не адаптированные для мобильных устройств страницы не исчезнут из мобильной выдачи. Удобство работы с сайтом на мобильных — это только один из многих факторов ранжирования. Для поиска важно, чтобы пользователь попадал только на страницы, с которыми ему будет удобно взаимодействовать. Поэтому результаты поиска по одному и тому же запросу на компьютере и в смартфоне могут различаться, а мобилопригодные страницы, при прочих равных, в мобильном поиске будут ранжироваться выше.

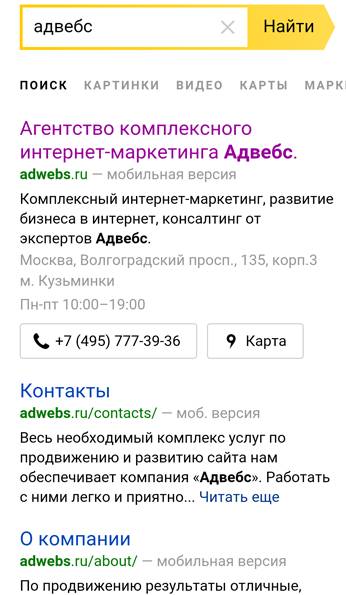
Кроме того, с недавних пор Яндекс стал помечать мобильные страницы в поиске. Кстати, поисковику все равно адаптивный это сайт, или отдельная мобильная версия сайта с другим URL адресом.У Яндекса нет каких-то особых предпочтений, однако, в рунете заметна тенденция увеличения количества адаптивных сайтов. Вот как выглядит теперь сниппет мобилопригодного сайта:

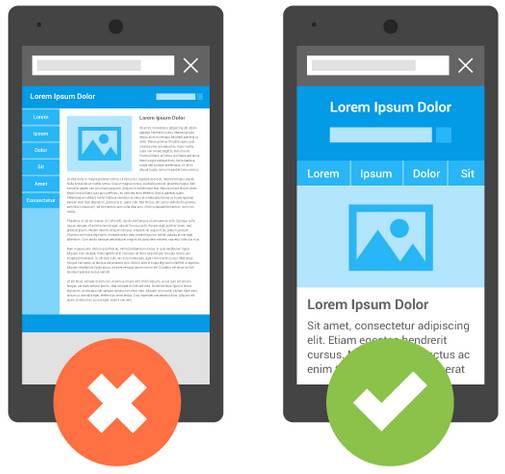
Напомним, для того чтобы страница сайта была признана мобилопригодной она должна соответствовать нескольким требованиям. Во-первых, на ней не должно быть горизонтальной прокрутки: контент страницы (текст, картинки и т.д.) должен быть оптимизирован под размер экрана смартфона. Тогда пользователям не придется увеличивать шрифт и постоянно скроллить страницу вправо-влево, чтобы ее изучить. Во-вторых, на сайте не должно быть элементов, которые не поддерживаются многими мобильными браузерами. К таким элементам относятся flash, Java-апплеты и Silverlight-плагины. При этом в мобильной выдаче Яндекс.Видео ролики, которые не поддерживают html5, а работают только с flash, теперь вообще не показываются - большинство современных мобильных браузеров их не могут воспроизвести.
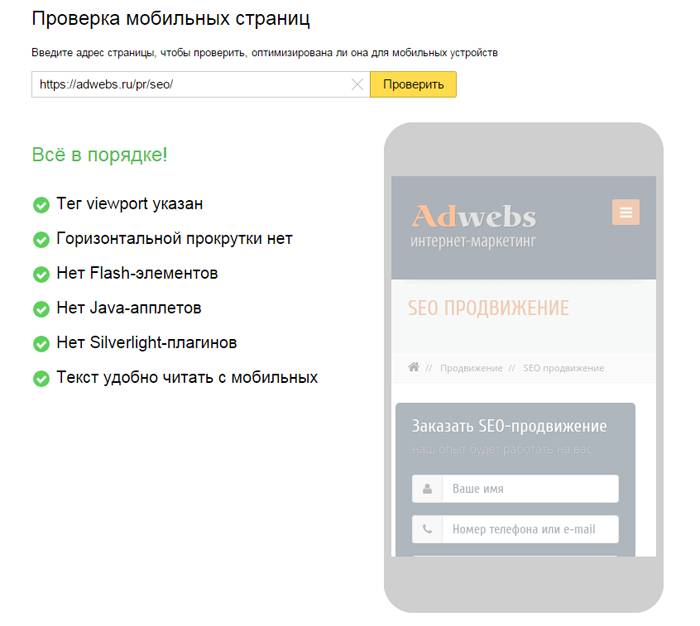
Для того, чтобы проверить, будет ли признана конкретная страница вашего сайта мобилопригодной, можно воспользоваться инструментом «Проверка мобильных страниц» в новом Яндекс.Вебмастере. А при помощи инструмента «Диагностика сайта» можно проверить на мобилопригодность весь сайт. Этот инструмент будет особенно полезен для тех, кто только сделал свой сайт мобилопригодным и хочет сообщить об этом поисковому роботу Яндекса как можно быстрее.

Мы, кстати, с 2014 года делаем только адаптивные сайты — это востребовано, не сложно и удобно. Ну а если у вас не адаптивный сайт и вы хотите это изменить - приходите к нам, изменим.
